

Tutorial 6: Sprites de gran Tamaño
Como hemos visto, el tamaño máximo de los sprites en Megadrive es de 32x32 px (4x4 tiles), pero que pasa si queremos hacer un sprite mas grande? pues, no queda otra opción de hacerlo uniendo varios sprites
Para este ejemplo, me decante por un personaje conocido de NeoGeo, especialmente por su tamaño... hablo de Earthquake de la saga Samurai Showdown
Antes de nada, aclaro varios puntos:
Una de las novedades del codigo, es que aqui cargo los tiles desde un solo
binario, usando offsets. Asi nos saltamos dos limitaciones importantes, que
tenia la manera de trabajar de mis tutoriales anteriores
1) Podemos usar una sola paleta para todos los sprites que tengamos
2) Podemos juntar todos los sprites en un solo archivo, asi nos ahorramos
cientos de lineas basic, o infinidad de archivos pequeños con 1 sprite cada
uno
La siguiente novedad, es la incrustacion de una funcion en assembler para
dibujar la imagen de fondo. En realidad mas que complicar, nos ahorra
trabajo, ya que cada vez que querramos dibujar un mapa de tiles, solo
tendremos una linea de codigo.
Creo que sacando eso, no uso nada nuevo a lo enseñado en mis tutoriales
anteriores
Como hemos visto con anterioridad, los sprites se cargan primero en X y luego en Y. Eso significa que primero se cargan de izquierda a derecha, y de arriba hacia abajo
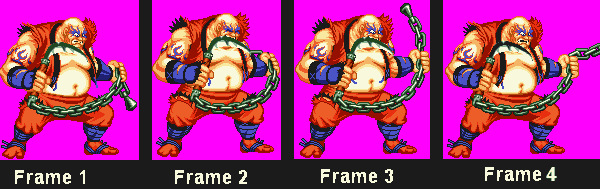
Veamos el sprite del ejemplo, veran 3 frames de animacion, cada una de 160x160 pixeles, o sea 5x5 sprites

El problema de esta imagen, es que al transformarla a formato binario con el imagenesis, primero cargaria los sprites de izquierda a derecha, X, mezclando los sprites que forman a cada frame de animacion
La solución, es cortar la imagen en sprites de 32x32 y ordenarlos de forma, que cuando se transforma en el imagenesis, se hace con el orden correcto
Frame 1 |
Frame 2 |
Frame 3 |
Frame 4 |
Una vez tenemos el sprite ordenado en un archivo grafico, lo transformamos en imagenesis en archivos binario, uno por cada frame de animación, o todo en uno, como guste mas. Yo prefiero separarlos para que me sea mas facil de trabajar luego.
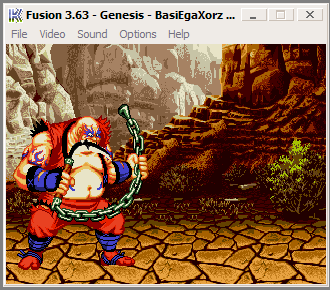
Le agregamos un fondo, y el resultado es el siguiente

Un sprite gigantesco, de 160x160 pixeles en Megadrive.
2010 - TheElf