

Tutorial 4: Mapas de Tiles
Bueno, como muchos de ustedes ya se darían
cuenta, de la forma que estamos trabajando actualmente, poco mas de una
pantalla se puede hacer, ya que se nos acaba la memoria de video de la
megadrive.
Como se ha explicado, la vram de la megadrive puede almacenar 1343 tiles, y
una pantalla de 320x224 nos ocupa 1120 tiles, dejando solo 223 para los
sprites, y eso sin usar texto claro.
La solución a este problema, son los mapas. Y que son? Pues en cada
pantalla, existen multitud de tiles repetidos. Pues lo que se hace es hacer
un mapa de la pantalla, donde se especifica en que lugar esta cada tile, y
si es repetido o no.
De esta forma con pocos tiles, se puede generar una pantalla completa. Es
muy recomendable leer a este punto si hay dudas, mi post de trabajo con
tiles.
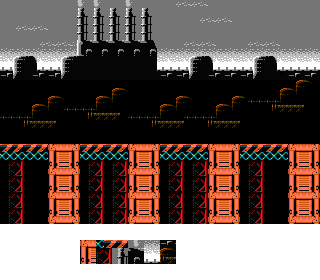
Para este ejemplo, hice una pantalla con 68 tiles. (saque los tiles de uno
de mis juegos favoritos de NES, el Shaterhand)
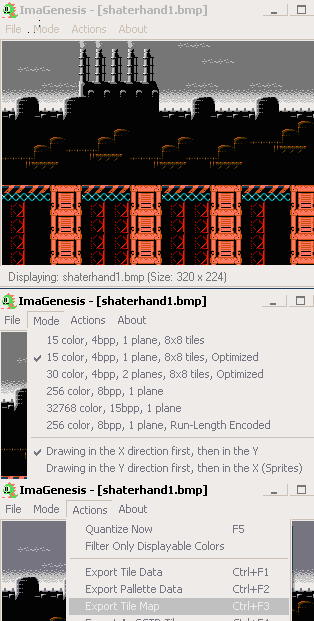
Para generar el mapa, se hace en el imagenesis, abrimos el bmp con el fondo
a optimizar

MODE-> 15color,4bpp,OPTIMIZED
Luego ACTION-> Quantize Now
Y ahora veremos una nueva opcion, ACTION -> EXPORT TILE MAP
Podemos salvar el mapa tanto en binario como en codigo Basic, es lo mismo.
Esta vez lo hare todo en codigo Basic asi es mas facil de ver
El codigo es muy simple, y esta bien explicado.
Dim Map(39,27) as Integer 'Creamos un mapa de
40x28 tiles
pallettes fondo_pal,0,0,16 'Cargamos la paleta
loadtiles fondo,67,1 'Y cargamos los 67 tiles
reload fondo_map 'Cargamos
el mapa
For Y=0 to 27 'la
imagen tiene 40x28 tiles, asi que cargamos todos los tiles, del Y=0 al 27
For X=0 to 39 'al X=0 a
39
readint Map(X,Y) 'Y
leemos el mapa
Next X
Next Y
For Y=0 to 27
For X=0 to 39
DrawTile Map(X,Y)+pallette(0)+1,X,Y
' Dibujamos una pantalla completa, leyendo el mapa,
Next X 'usando la
paleta 0, y comenzando del tile 1
Next Y 'Siempre en
direccion primero X luego Y
En este codigo lo que se hace es crear un mapa del tamaño de la pantalla, o
sea 40x28 tiles.
Luego, se carga el mapa generado por el imagenesis, y se lee desde X=0 a
X=39 y de Y=0 a Y=27
Una vez leido, se vuelca en la vram, usando el mapa como guia, usando el
comando DrawTile
Aunque el resultado final es la pantalla de arriba, la realidad es que lo
que vemos no es mas que los tiles de abajo repetidos, hasta formar el nivel.