

Tutorial 2: Archivos Binarios
En un proyecto pequeño, tener los graficos trasformados en formato BASIC, no es molestia. Pero a medida que nuestro proyecto crece, nos damos cuenta que un archivo de codigo, con 80 o 90 mil lineas, como que no es muy saludable…

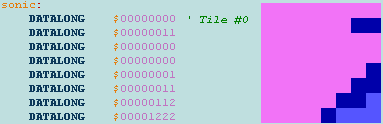
Aquí se aprecia, el codigo y el tile grafico, si se ve bien, es lo mismo
uno que otro
Asi que para evitar este problema, se cargan los datos en formato
binario.Aqui un paso a paso para exportar a binario en el Imagenesis
1) Cargamos la imagen (bmp a 16colores)
2) Actions -> Quantize Now
3) Actions -> Export tile data
4) En FORMAT, cambiamos el valor por BINARY, y presionamos Save Data
5) Guardamos el archivo resultante en la misma carpeta donde esta el codigo,
y le damos una extencion que nos resulte facil de recordar, por ejemplo, del
sprite del sonic
Para graficos: sonic.img Para paleta: Sonic.pal
Una vez salvado el grafico, en el BasiEgaXorz, solo tenemos que suplantar el
codigo de Basic por un comando que carge el archivo binario
Sonic:
DATALONG $00000000 ' Tile #0
DATALONG $00000000
.... etc
Sonic:
datafile sonic.img,BIN
Dejo para descargar un ejemplo practico, del sonic tambien, donde se carga
los graficos desde un archivo binario
Mi opinión es que lo mejor es cargar todo desde binarios, tratando de no
usar código Basic para gráficos, aunque en los tutoriales normalmente
cargo los sprites como código Basic, para que los ejemplos sean mas fácil
de entender
En este ejemplo, ademas de cargar archivos binarios, puse varios ejemplos de
animacion de sprites, para el siguiente tutorial