

Tutorial 1: Manejo de Tiles y Sprites
Si leyeron mi tutorial de Trabajo tiles en megadrive, sabran que tiene 64k
de video, muestra 64 colores en pantalla, en 4 paletas de 15 colores cada
una, y normalmente se usa la resolución de 320x224 (entre otras)
También ya sabrán (no lo sabes? Es porque no leistes los tutoriales de
Edicion Grafica!! ) que un tile es un cuadrado de 8x8 pixeles, y que la
megadrive tiene memoria para almacenar 1344 tiles simultaneos (43008 bytes
de VRAM), pero los primeros 256 estan reservados para texto, lo que deja
1088 tiles utiles.
Si usamos como resolucion 320x224, tendremos que hacer esta cuenta
1 tile: 8x8=64 pixeles
Pantalla: 320*224=71680/64= 1120
O sea se necesitan 1120 tiles para llenar la pantalla completa.En teoria no
cabria una pantalla completa en la memoria, pero si pasamos de usar texto,
podemos utilizar los 256 tiles reservados, lo que nos daría suficiente para
llenar una pantalla, y además nos sobrarían 224 tiles para usarlos
sabiamente….
Como dije, el “tile” es la unidad mas pequeña en la que se puede
trabajar.Asi que todo estara generado por tiles.O sea la pantalla de la
megadrive, no tiene 320x224 pixeles, si no 40x28 tiles
Vamos como primer intento de programación a poner un sprite, y un simple
fondo. Bajen el siguiente pack con todo listo para usar
| Descargar pack ejemplo Sonic - Tutorial 1 |
Lo primero necesitamos un buen programa para editar graficos, aconsejo el
Paint Shop pro, ya que tiene un manejo de paletas increíble. En linux, se
puede usar con wine.
Y lo mas importante, un programa para transformar gráficos en tiles, y ese
es el imagenesis
http://devster.monkeeh.com/sega/imagenesis/
NOTA: X es la resolución horizontal, Y es la vertical
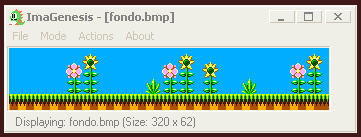
Imagenesis es simple de usar FILE->OPEN abrimos una imagen BMP a 16
colores, en Mode, tenemos dos opciones
En dirección X luego a Y, se usa para fondos por ejemplo
En dirección Y luego a X, se usa para Sprites
Abrimos la imagen fondo.bmp ,seleccionamos 15 colores,4bpp,1plane,8x8 tile,
y le damos a ACTIONS->Quantize now

Fijarse en los datos en la parte de abajo, muy importantes, 11 colors in 320
tiles.
Si vamos a a ACTIONS->EXPORT TILE DATA, nos aparecerá una ventana, donde
si seleccionamos en Format BASIC, nos mostrara un montón de datos en este
formato
DATALONG $11121112 ‘Tile #0
Si se fijan bien, cada tile esta formado por 64 caracteres, que representan
los píxeles, y los números son el color de cada píxel (de 0 a 15)
En ACTIONS-> Export pallette data, veremos un dato en este formato
DATAINT $0EA0, $0EA0,…etc
Esos son los 16 colores de la paleta del grafico en el que estamos
trabajando.
Todos los datos de este grafico estan en el archivo 1.bex
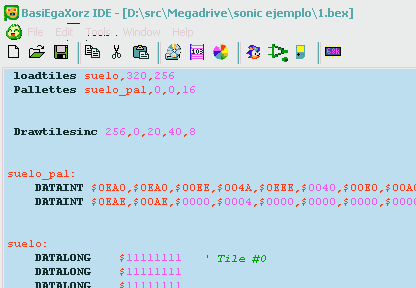
A continuación, abrimos el basiegaxorz, y cargamos el archivo 1.bex,
veriamos esto

Noten que al final del archivo, esta cargado el grafico, ya transformado a
codigo BASIC
Aquí tenemos varios comandos muy utiles
loadtiles suelo,320,256: Este
comando, lo que hace es cargar los tiles en memoria de video, carga el tile
“suelo”, que tiene 320 tiles (recuerden del imagenesis), en la posición
256 (como explique la MD tiene 1344 espacios para tiles)
Pallettes suelo_pal,0,0,16 :
Aquí cargamos la paleta de colores, en este caso “suelo_pal”. El primer
0 es porque cargamos la paleta como la primera de las 4 (0,1,2,3), el
segundo 0 es para indicarle cuantos colores cargamos, lo dejamos en 0 porque
los queremos todos, y el 16 final es para indicar cuantos colores tiene
nuestra paleta.
Drawtilesinc 256,0,20,40,8: Muestra los tiles
en pantalla, el comando seria
Drawtilesinc 256, X, Y, ancho, alto
256 es la posición de tiles donde empezara a leer, X en 0 porque comenzamos
en la parte izquierda, Y es 40 porque nuestra imagen tiene 8 de alto, y 40x8
es el tamaño de nuestra imagen.[/quote]
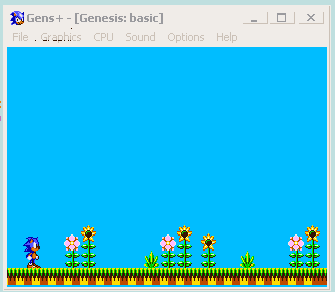
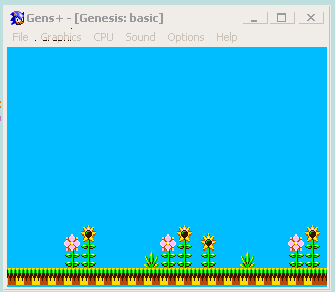
Ahora si le damos TOOLS->Compile, nos generara un archivo basic.bin, en
la carpeta del basiegaxorz, que podremos cargar con cualquier emulador de
megadrive

Ahora, cerramos el archivo, 1.bex, y abrimos el 2.bex, aquí ya carge el
sprite “sonic.bmp” , que anteriormente transforme en imagenesis
Veremos nuevos comandos utiles:
sonic=addsprite(4,3): Aquí
cargamos el sprite del sonic, donde le indicamos que tiene 4 tiles de alto,
por 3 de ancho.
propsprite sonic,576,1: Aquí
cargamos el sprite en memoria de video, donde 576 es el numero de tile de
comienzo (256+320 del fondo), y el 1 es la paleta de colores a usar.
x=160: Le asignamos un valor a
x para el movesprite
movesprite sonic,x,303:
Finalmente movemos el sprite al sitio de pantalla que mas nos guste, en este
caso a las coordenadas X=32, Y=175 (ACLARACION: tanto X como Y comienzan en
128 no en 0)
Cerramos el 2.bex, y abrimos el otro ejemplo el archivo 3.bex, aquí hay
varios comandos basicos de acceso al joystick, y un loop para que el
programa este siempre leyendo el pad.
Do / loop: Todo lo que este
dentro del Do/Loop se repetira por el infinito, es un bucle
J=joypad(): Asignamos el pad a
una variable J para que sea mas facil de leer
if j.2 then
movesprite sonic, x,303
x--
end if
Aquí básicamente, le decimos que si se presiona el botón 2 del pad, mover
el sprite x lugares en negativo. Como el comando esta dentro de un bucle,
x—hace que mientras se mantenga presionado el botón 2, se reste 1 a x
El resultado final, es el sonic de Master System en nuestra megadrive